css
jvm
云原生
二叉树
hbase
python 笔记
.md预览
编程语言
BBS
双目相机
指针数组
敖丙
wx.checkSession
串口中断
网页设计与制作
Scratch等级考试四级
Android 5
GDAL
坑人
u-boot
H5
2024/4/11 20:11:36H5中的自定义数据属性
H5规定可以为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息,或者提供语义信息。这些属性可以任意添加,随便命名,只要以data-开头即可
添加了自定义属性后,可以通过dataset属性…
你说的H5到底是什么,跟Html有什么关系,能吃吗
总跟我说H5、H5的,我特么根本不知道你在说什么好吗…如果你身边有人整天说着 h5,就可以问问他,究竟什么是 h5,然后甩给他以下答案
HTML5
我们摘抄W3school中的段落
什么是HTML5 HTML5是下一代的 HTML,HTML5 将成为 …
【H5】阻止H5页面播放视频默认全屏
老是看到有人找不到阻止视频默认全屏的问题,看到别人发的帖子不是隐藏video标签使用canvas绘制视频就是使用插件来禁止视频默认全屏的问题,其实没有那么麻烦的只需要设置一下属性就可以了
x5-playsinline"true" 安卓需要设置的…
vivo 场景下的 H5无障碍适配实践
作者:vivo 互联网前端团队- Zhang Li、Dai Wenkuan 随着信息无障碍的建设越来越受重视,开发人员在无障碍适配中也遇到了越来越多的挑战。本文是笔者在vivo开发H5项目做无障碍适配的实践总结。本文主要介绍了在前端项目中常用的无障碍手势和无障碍属性&am…
用Express的搭建简单路由——李帅醒博客
Express为我们提供了很f方便的路由功能,今天就为大家讲解一下如何用express搭建路由。 1.(可选)(全局安装) 安装淘宝镜像 npm install -g cnpm --registryhttps://registry.npm.taobao.org 由于npm网站在国外,…
nuxtjs pc网站跳转到h5
nuxt.config.js 添加nuxt render:setupMiddleware 事件 hook hooks:{render:{setupMiddleware(app) {app.use(/, (req, res, next)>{let user_agentreq.headers[user-agent];const REGEX_MOBILE1 /(android|bb\d|meego).mobile|avantgo|bada\/|blackberry|blazer|compal|el…
H5 html5学习笔记之Canvas(一)
目录 将 HTML5 元素定义为块元素
为 HTML 添加新元素
Internet Explorer 浏览器问题
HTML5 新元素
新多媒体元素
新表单元素
新的语义和结构元素
已移除的元素
HTML5 Canvas
什么是 canvas?
创建一个画布(Canvas)
使用 JavaScript 来绘制图像…
[H5动画制作系列] 奔跑的豹子的四种Demo演化
资源:
bg.jpg: leopard.png: 背景透明 peopard2.png 背景不透明 参考代码1:
leopard.js:
(function(window) {ma = function() {this.initialize();}ma._SpriteSheet = new createjs.SpriteSheet({images: ["leopard.png"], frames: [[0,0,484,207],[486,0,484,20…
PHP 将页面生成图片并保存到手机
1、需要生成图片的页面引入JS【html2canvas.js自行到官网下载即可】
<script src"/js/html2canvas.js"></script>
2、demo页面【H5页面】
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><title>PHP 将…
H5页面在IOS后退不刷新的解决方法
//将此段代码放入页面即可
<script>var browserRule /^.*((iPhone)|(iPad)|(Safari)).*$/;if (browserRule.test(navigator.userAgent)) {window.onpageshow function(event) {if (event.persisted) {window.location.reload()}};}
</script>
chorme 浏览器记住密码后input黄色背景处理
使用chrome浏览器选择记住密码的账号,输入框会自动加上黄色的背景,有些设计输入框是透明背景的,需要去除掉这个黄色的背景; 方法1:阴影覆盖 input:-webkit-autofill {-webkit-box-shadow: 0 0 0 1000px white inset !i…
笔记五 :EgretH5通用MVC框架的入门操作:人物角色的渐动血条(UI部分)
前言:渐动血条是角色扮演游戏中一般都会使用到的表现技术,角色的健康值发生改变时,不是直接显示改变后的百分比,而是渐渐地向改变之后的数值靠近,能增强人物健康值增减的表现力,绝地求生,英雄联…
笔记三 :EgretH5通用MVC框架的入门操作:为UI界面的打开添加动画效果(UI部分)
前言:合格的游戏界面(UI)打开关闭通常需要过渡性的动画,这里记录如何在通用egret,MVC框架中,笔记一中创建的scene里面,增加打开界面添加动画效果的功能。
源代码:笔记三Egret动画效果打开界面
效果如图&a…
笔记六 :EgretH5通用MVC框架的入门操作:ItemList滚动列表的使用,以及内部Item配置与监听的方法(UI部分)
笔记六 :EgretH5通用MVC框架的入门操作:ItemList滚动列表的使用,以及内部Item配置与监听的方法(UI部分) 前言:ItemList滚动列表是几乎所有界面UI包括网页,手机APP,游戏UI都常用到的一个组件&…
笔记七 :EgretH5通用MVC框架的入门操作:TabBar+ViewStack搭配使用,基于框架中的基本Panel(UI部分)
前言:TabBar是游戏菜单中同样使用度非常高的界面元素,通常包括一系列按钮,和与之对应的切换的页面。
此次范例是基于“笔记一”中构建的scene,以及框架内的BasePanelView构建的,在“笔记六”中有独立构建的范例。
源…
[H5动画制作系列 ] Text及Button 的基础原理Demo
准备工作:
舞台上方是个动态文本框,名称为:myText,舞台下方是一个按钮元件(myButton)的实例,名称是:myButton1,当点击按钮时,能够在文本框上和控制台(console)输出:当前帧号以及全局i的变量值。建立两个图层,一个图层布局按钮和文本框,另一个图层专门部署代码。
操作步骤:
步…
微信小程序和H5之间互相跳转、互相传值
最近又开始写小程序了,刚好遇到微信小程序和内嵌 H5 之间来回跳转,来回交互;这里记录一下微信小程序和 H5 之间交互的实现;(我的小程序是通过 un-app 框架来写的,内部代码基本都是 vue) 文章目录…
使用HBuilder将H5的项目打包成手机可安装的webapp程序(.apk)
下载HBuilder 官网:http://www.dcloud.io/ (1)下载成功后邮箱注册登录 (2)文件->新建->移动App (3)创建成功后得到这样一个目录结构,manifest.json是配置文件 打开它…
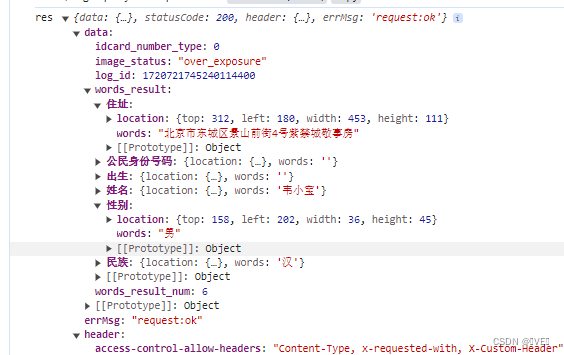
uniapp: 前端利用百度云OCR实现文字识别(身份证识别功能,别的功能类似)
第一章 前言
介绍如何使用百度智能云实现我们想要的效果,需要在下面这个网址注册账号: 百度智能云-云智一体深入产业 使用文档在该网址上: 简介 - 文字识别OCR 请求成功的效果,如下图: 搜索产品(例如文字…
新版Fluent默认保存的h5文件无法用Tecplot打开的解决办法(亲试有效,评论区是重点)
文章目录 Ansys Fluent简介Fluent 输入/出 文件格式新版Fluent的输出压缩文件(.cas.h5文件)解决办法 Ansys Fluent简介
Ansys Fluent ,是国际上比较流行的商用CFD软件包,在美国的市场占有率为60%,凡是和流体、热传递和…
H5 架构和原生架构的区别
1. App 的 3 种开发方式
表面上看,手机 App 都是同样的东西,就是手机上的应用程序,点击图标就能运行,但是它们的底层技术不一样。按照开发技术,App 可以分成三大类。原生应用(简称 nativeApp)&…
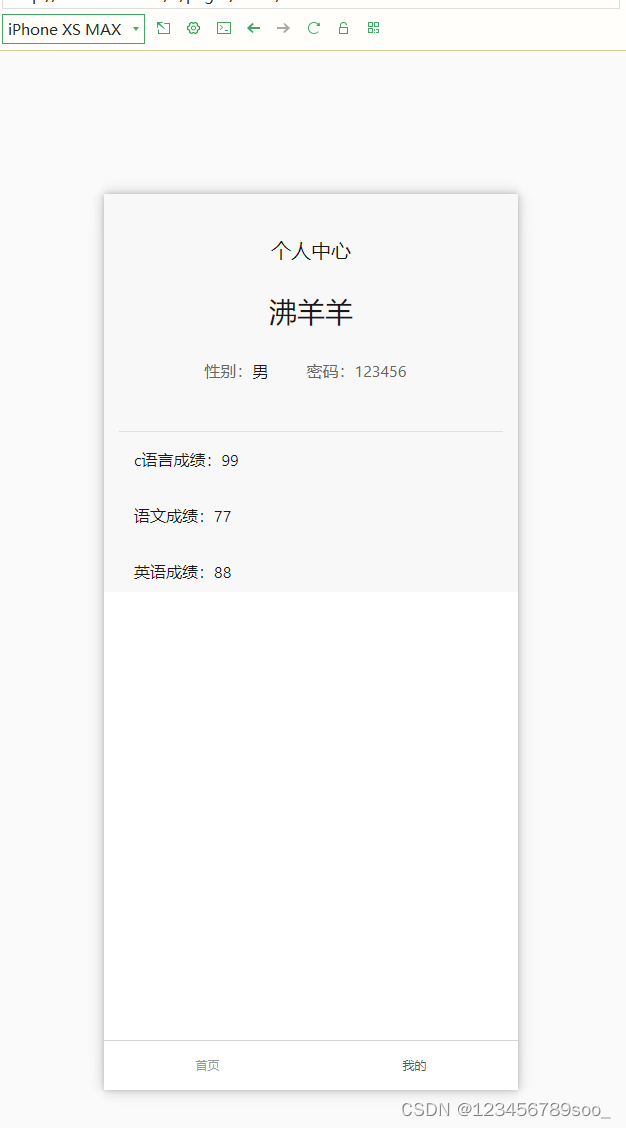
学生信息管理展示-h5版(uniapp+springboot+vue)
记录一下做的第一个完整的h5业务。
一、登录 二、个人中心 三、首页(管理员) 四、首页(学生) 五、视频展示 学生信息管理展示(h5)完整版
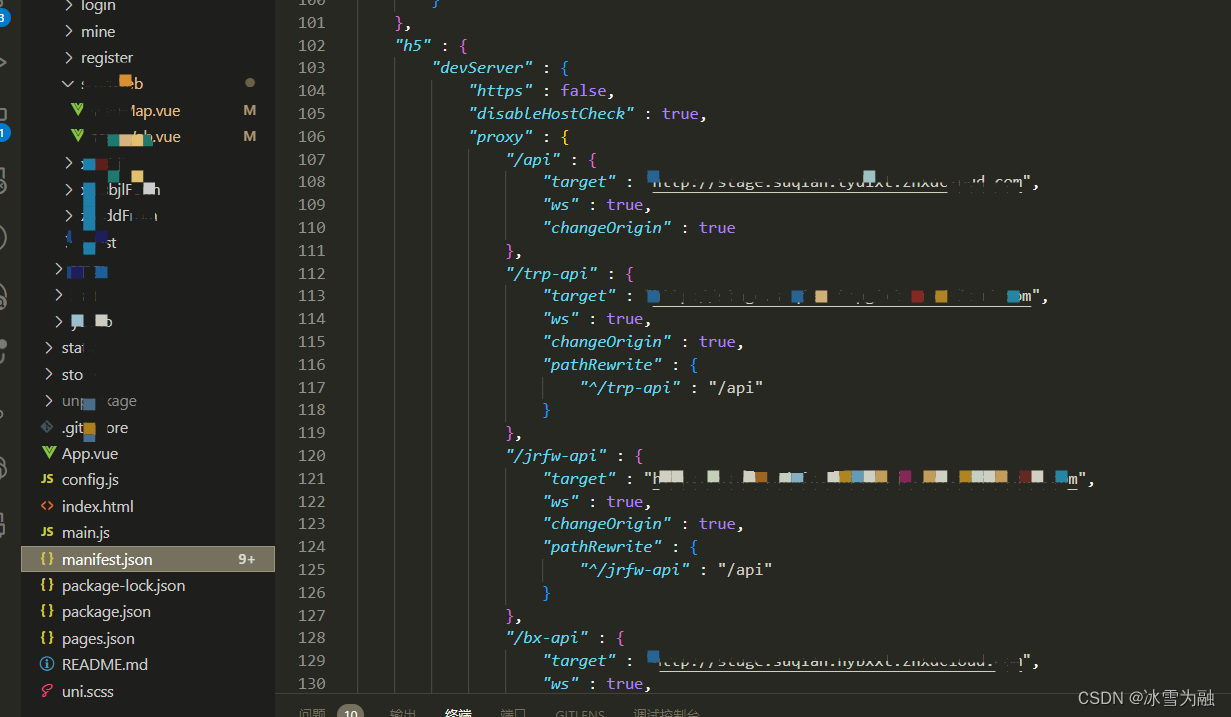
Javascript实现图片轮播效果。
用js做一个简单的图片轮播效果。 思路如下:用JavaScript来控制轮播的图片的样式(margin-left)。用计时器来控制图片的自动播放。鼠标点击控制图片的翻页。 效果图如下。具有以下功能:1.自动图片轮播 2.左右切换图片 3.底下小按钮切…
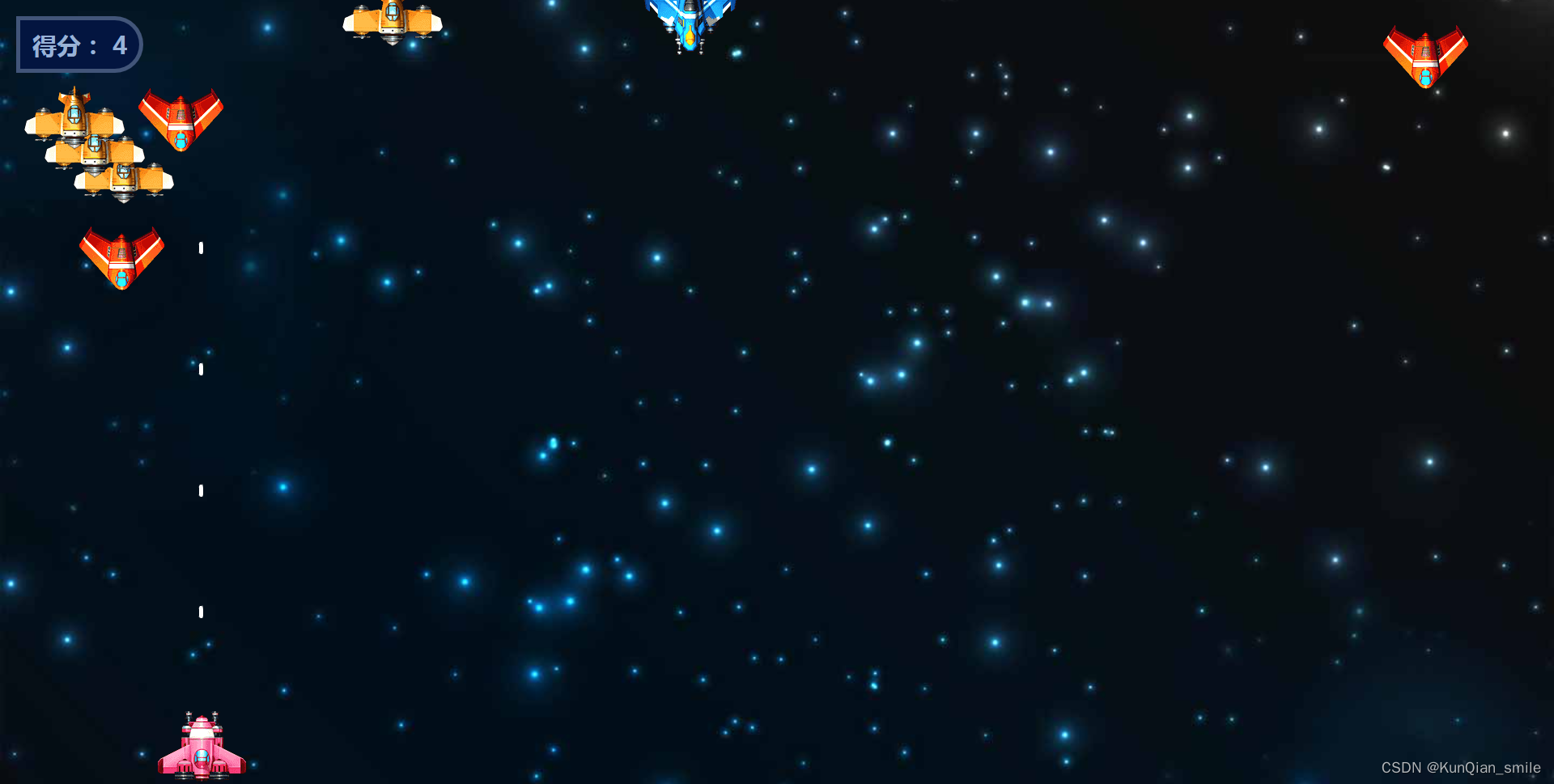
web游戏-飞机大战
H5小游戏源码、JS开发网页小游戏开源源码大合集。无需运行环境,解压后浏览器直接打开。有需要的,私信本人,发演示地址,可以后再订阅,发源码,含60+小游戏源码。如五子棋、象棋、植物大战僵尸、开心消消乐、扑鱼达人、飞机大战等等 <!DOCTYPE html> <html lang=&q…
BootStrap栅格布局初探
说你呢,赶紧长按二维码,然后点击识别图中二维码 任何技术难题可进QQ群提问:【小崔说编程】 对于提问的原则是:没有你不能问的,只有我不会答的说两句 小崔认为,在H5页面设计和制作中,布局是最重要…
【H5】阻止h5移动端弹窗页面弹层出现后禁止弹层下方页面滑动
摘要:昨天写页面的时候遇到了这样一个问题,有一个页面是有弹层出现的,弹层的内容高度不定。所以就给弹层设置了一个最大高为屏幕的80%,内容高度超出这个高度则给弹出层添加overflow:hidden属性。实现弹出层内容在弹出层内部实现滑…
关于uniapp H5应用无法在触摸屏正常显示的处理办法
关于uniapp H5应用无法在触摸屏正常显示的处理办法 1、问题2、处理3、建议 1、问题
前几天, 客户反馈在安卓触摸大屏上无法正确打开web系统(uni-app vue3开发的h5 应用),有些页面显示不出内容。该应用在 pc 端和手机端都可以正常…
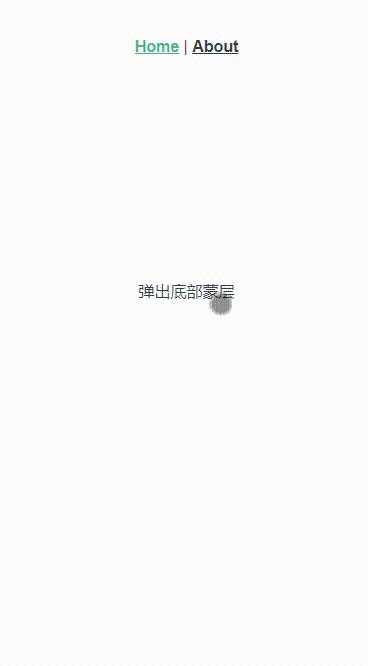
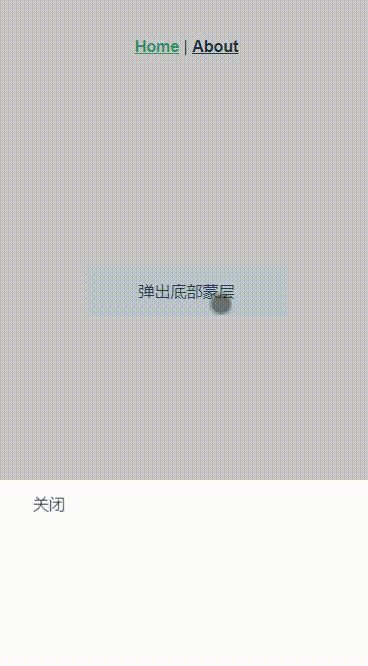
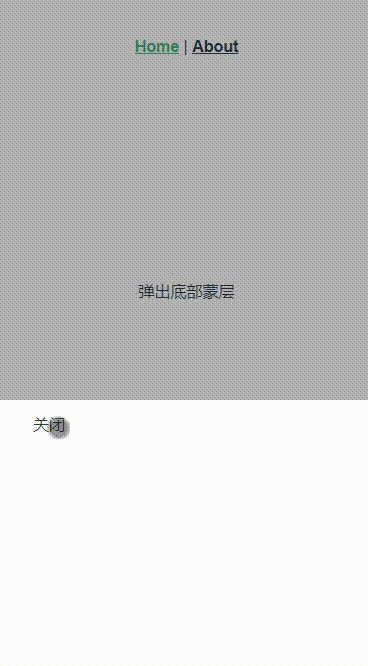
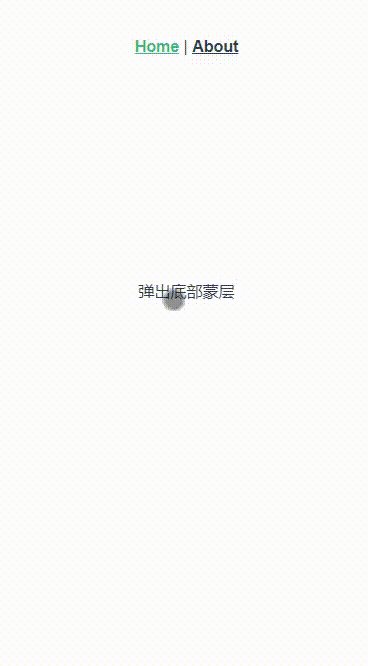
原生实现底部弹窗效果 h5 小程序
<template><div class"home"><div class"btn" click"showPopupshow">弹出底部蒙层</div><div class"popup " catchtouchmove"true" :class"showPopup" ><div class"mask&q…
[导弹打飞机H5动画制作]飞机与导弹的碰撞检测
界面参考: 代码参考:
this.btnShootTruck.addEventListener("click", startShoot);
var _this = this;
_this.ShootFire.stop();
_this.ShootFire.alpha = 0;
//_this.AsyPlaneObj.gotoAndStop(0);
_this.AsyPlaneObj.alpha = 1;
_this.AsyPlaneObj.BombPlaneObj.al…
HarmonyOS鸿蒙应用开发——原生与H5通信框架DSBrigde-HarmonyOS
文章目录 介绍安装使用原生JavaScript进度回调 参考 介绍
HarmonyOS版的DSBridge,通过本库可以在鸿蒙原生与JavaScript完成交互,相互调用彼此的功能。
目前兼容Android、iOS第三方DSBridge库的核心功能,基本保持原来的使用方式,…
响应式web-PC端web与移动端web(H5)兼容适配 选型方案
背景
项目需要,公司已经有一套PC端web,需要做一套手机端浏览器可用的,但是又想兼容pc端,适配的web项目。
以下是查阅到响应布局现成的开源模版。根据自己技术栈,vue2,js来搜索相关的开源项目。
RuoYi
使用若依快速…
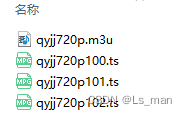
Web_单一视频文件mp4转换为m3u分段ts文件实现边下边播
一、下载ffmpeg:
Builds - CODEX FFMPEG @ gyan.dev 二、转换视频文件:
先解压缩,会看到如下结构: 进入bin目录,把需要转换的视频文件复制过来,同时新建一个文件夹用来存放转换后的文件,然后按住Shift键同时单击鼠标右键,选择打开Powershell窗口: 输入以下命令(根据…
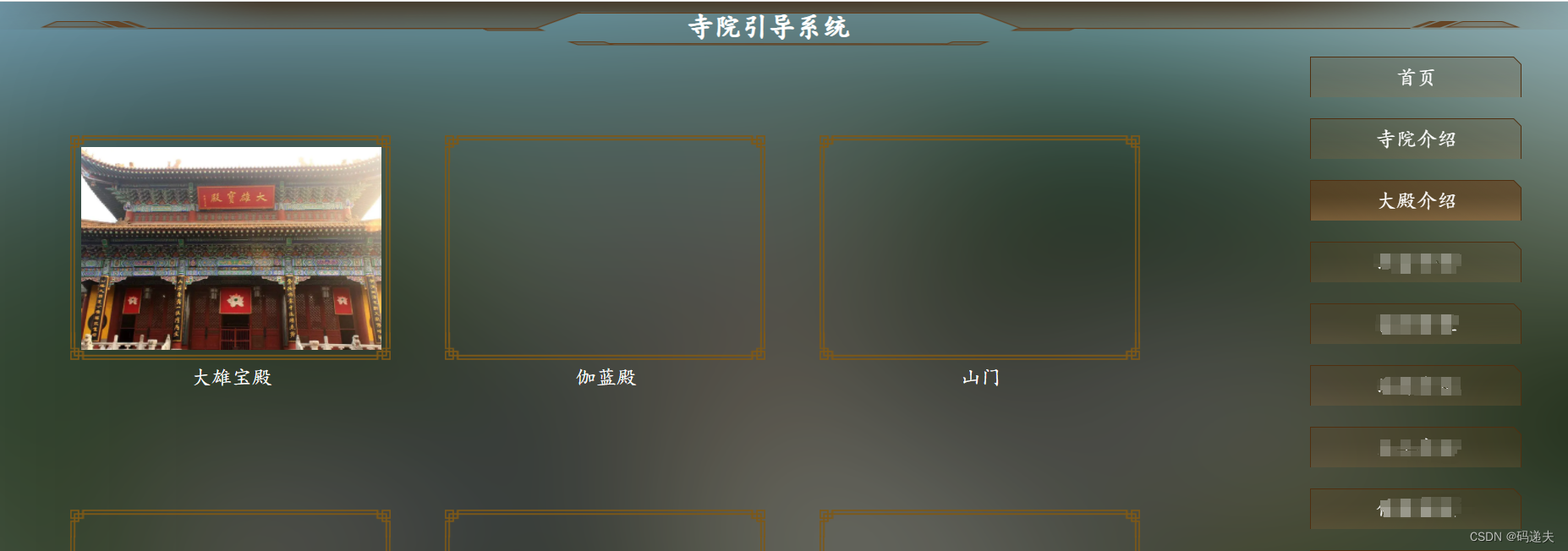
智能导诊(Intelligent Guidance,IG)源码
智能导诊(Intelligent Guidance,IG),为患者提供线上挂号智能辅助服务,患者输入自己的症状后,AI引擎会理解患者病情并推荐对应的科室和医生,产品同时还提供智能问病、智能问药、医务咨询等十多种…
uni-app 开发的H5 定位功能部署注意事项
一、H5部署的时候,如果设计到定位功能,需要注意以下几点
1、打包部署的时候需要在Web配置-定位和地图里面勾选一个地图,并配置key 2、打包部署需要域名是https协议的,大多数现代浏览器要求在HTTPS协议下才能够访问地理位置信息&a…
[导弹打飞机H5动画制作]飞机路线的随机起飞及自爆模拟
参考代码:
this.btnOff.addEventListener("click", off.bind(this));
this.btnBomb.addEventListener("click", bomb.bind(this));
var _this this;
var pb null;
function off() {if (pb null) {pb new lib.sb1link();pb.x 600;pb.y 30…
App的H5页面广告分析
1-现像 最近越来越多的用户向客服反映,在使用我们的App过程中,会莫名其妙的在底部出现广告,甚至黄色信息。这些信息不但困扰了用户,影响用户的使用,最关键是使得用户散失对我们公司的信任,觉得我们公司的开发技术不行(…
vue 移动端开发vw适配方案rem适配方案 + vant框架 + unocss|tailwindcss
写在前面的话:看了这篇文章,有些东西名词啥的不懂的,或者有疑问的推荐百度,因为写的太多真的显得很啰嗦!
1.移动端开发适配 目前移动端适配,在市面上主流适配方案无非就两种,rem方案和vw方案。…
CreatorPrimer | scale与size
在CocosCreator引擎编辑中,节点的scale和size属性都可以改变节点内容的大小,如下图中可爱的椰子头,原图尺寸为512*512,在UI编辑时发现太大了,需要128*128的大小更适合。 此时将节点scale属性设置为0.25好,还…
WebView与Js交互-JsBridge的使用
目录前言github地址功能使用方法添加依赖推荐方式简单封装JS库文件判断手机类型设置Android手机桥接设置IOS手机桥接设置Android和IOS统一桥接口JS调用函数JS库文件整体代码Html页面设置Android端使用(这里省略IOS,用法基本相同)xml布局设置J…
vue h5 实现一键复制文案功能
点击按钮,实现一键复制纯文案的功能,代码如下:
方法一 原生的方法 一般在浏览器上使用
copyUrl() {let url this.codeUrllet domInput document.createElement(input);domInput.value url;document.body.appendChild(domInput); // 添…
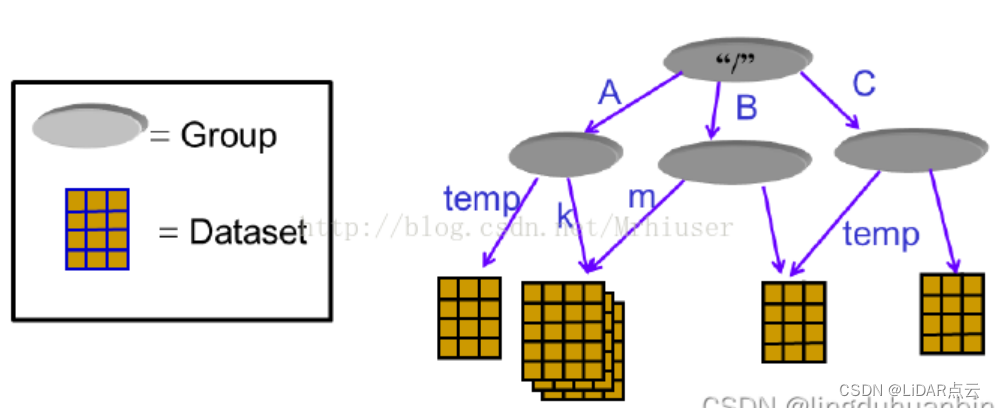
HDF5文件数据读取
1、HDF5文件说明 HDF 是用于存储和分发科学数据的一种自我描述、多对象文件格式。HDF 是由美国国家超级计算应用中心(NCSA)创建的,以满足不同群体的科学家在不同工程项目领域之需要。HDF 可以表示出科学数据存储和分布的许多必要条件。HDF 被设计为:
自述性:对于一个HDF …
Android应用程序启动过程(一)总结
一.App启动方式
1,冷启动
冷启动:当启动应用时,后台没有该应用的进程,这时系统会重新创建一个新的进程分配给该应用。
冷启动的特点:因为系统会重新创建一个新的进程分配给它,所以会创建和初始化Application&#x…
CocosCreator h5游戏移动端全屏显示
文章里的方法主要是针对creator游戏引擎的构建后项目,但是也可以由此文章中的方法,再作针对其他h5游戏引擎的修改,由此借鉴出其他h5游戏引擎的全屏显示。 先来看构建后的文件结构: 其中,红色框里的文件是需要自定义的&…
H5使用ThreeJs展示3D模型(gltf格式)案例
一、安装所需js
npm install three
npm i tweenjs/tween.js^18二、引入和定义全局变量
// 引入three.js
import * as THREE from three;
// 引入扩展库GLTFLoader.js
import { GLTFLoader } from three/examples/jsm/loaders/GLTFLoader.js;
import { OrbitControls } from t…
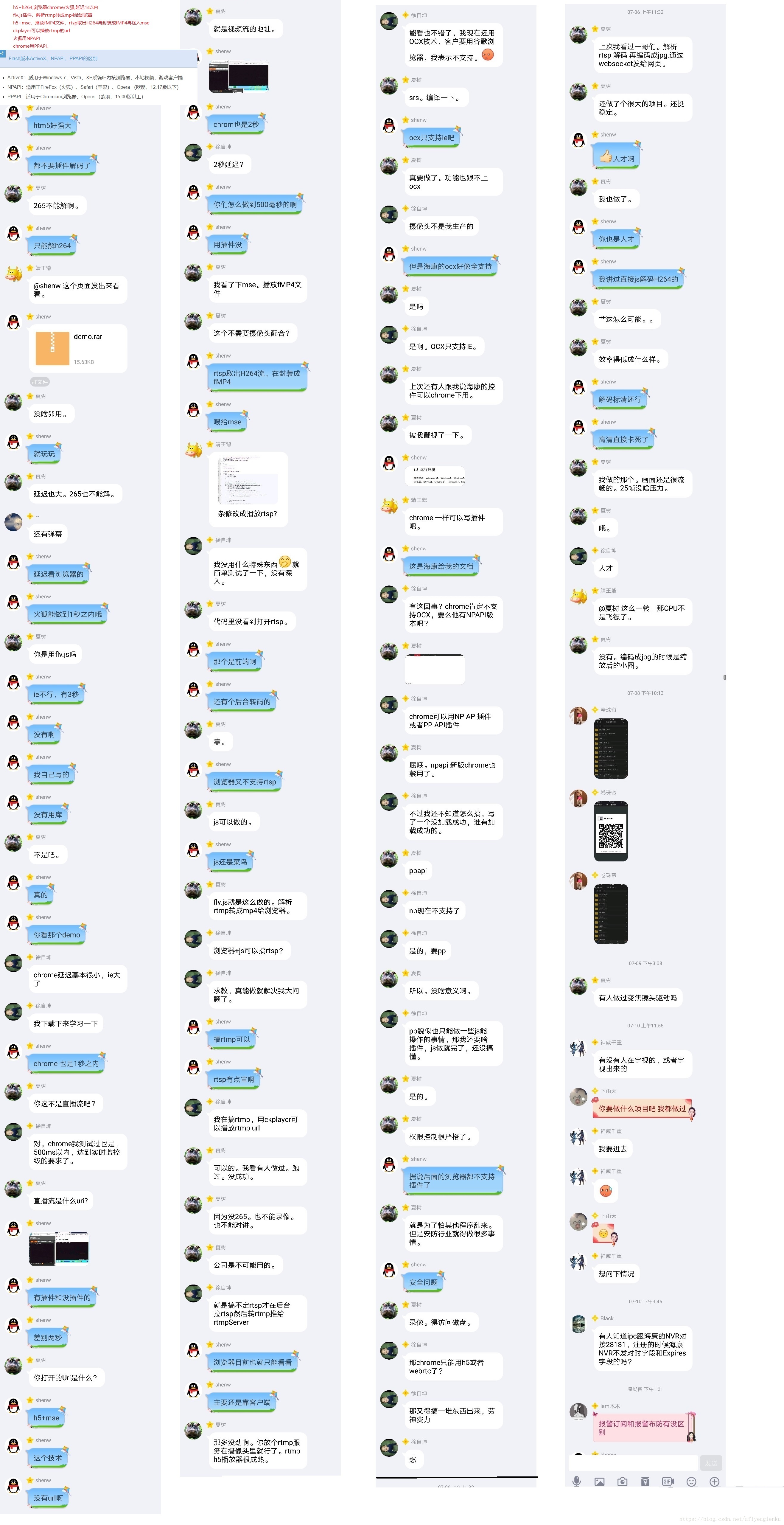
安防行业浏览器上视频播放技术
从讨论组里截图的, 概要来讲: h5h264,浏览器chrome/火狐,延迟1s以内 flv.js插件,解析rtmp转成mp4给浏览器 h5mse,播放fMP4文件,rtsp取出H264再封装成fMP4再送入mse ckplayer可以播放rtmp的url chrome用PPAPI࿰…
angular h5项目微信页面分享不了问题
前段时间去项目上填坑,虽然一直讨厌这种活,奈何不由我。具体问题简单说下,一个h5项目,在微信留了一个入口,有部分页面不能分享。 这个问题一开始我是抗拒的、懵逼的。反复看代码也没看出子丑寅卯。但这个问题只是个别页…
前端知识大全之HTML
目录 前言必读
一、概念讲解
1.前端包含什么?
2.编写的代码加载出来的原理?
3.编写代码的工具?
4.HTML标签两大类型?
5.HTML标签关系?
二、HTML正文讲解
1.注释 ()
2.标题标签 (h)
3.段落标签 (p)
4.换行…
Java 开源办公开发平台 O2OA V5.3.0 发布 | 移动版H5发布,服务器性能优化升级
O2OA此次发布的移动端H5版本,拥有高度的灵活性、强大的交互功能、丰富的适配平台,同时拥有齐全的页面组件,功能组合极其便利。客户在使用移动端H5进行办公时,能够更高效地实现动态信息确认、助力企业协同办公。对于开发者来说&…
[H5动画制作系列]雪花随机产生飘落
雪花图片参考: 全局代码:
var max120; var index0;
第一帧代码:
index;
if(index<max){posX550*Math.random();posY220*Math.random()-100;scale0.8*Math.random()0.2;var snowflakenew lib.snowlink();snowflake.xposX;snowflake.yposY;snowflake.scaleXscale;snowflake…
笔记四 :EgretH5通用MVC框架的入门操作:为游戏添加全局通知事件(框架部分)
前言:游戏项目中经常会需要全局性质的通知事件,例如某个组件通知主界面UI进行变化,公司里的项目用一个比较常用的GameDispatcher类进行统一管理,这里我借鉴过来了,还是基于笔记一中建立的scene。
源代码:笔…
在浏览器(H5)打开 windows pc 应用程序.exe
想要实现的效果是打开浏览器,输入一个链接,就可以打开本地安装的应用程序。或者H5页面的一个链接,点击就能打开windows 本地安装的程序。
这时候就要借助windows的注册表了,比如说我们的应用程序叫launcher.exe 。我想在浏览器输…
Hybrid混合开发 和 Android平台JSBridge的原理
书接上篇:移动端研发技术的进化历程
纯原生开发主要面临动态化和开发成本两个问题,而针对这两个问题,诞生了一些跨平台的动态化框架。 针对原生开发面临的问题,业界一直都在努力寻找好的解决方案,而时至今日…
localStorage sessionStorage cookie的区别
文章转载自:http://blog.csdn.net/cwzhsi/article/details/49557879 一、基本概念 Cookie cookie比较小,大小限制在4kb左右,是网景公司的前雇员 LouMontulli 在1993年3月的发明。它的主要用途有保存登录信息,比如你登录某个网站市…
uniapp h5 发行后 微信第二次打开网址 页面白屏
发行后把网址给客户,第一次可以正常登录打开,第二次打开白屏
原因:第一次打开时没有token,所以跳转登录页,可以正常访问 第二次打开时有token,但是网址根目录没有配置默认页面,所以白屏 解决…
条件编译处理多端差异
条件编译https://uniapp.dcloud.net.cn/tutorial/platform.html#%E4%B8%BA%E4%BB%80%E4%B9%88%E9%80%89%E6%8B%A9%E6%9D%A1%E4%BB%B6%E7%BC%96%E8%AF%91%E5%A4%84%E7%90%86%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9
<template><view class"container"><…
H5编写Audio音乐播放器——李帅醒博客
今天教大家使用html5 Audio标签实现音乐播放器,模仿QQ音乐、天天动听等类似效果。这是我当年刚接触H5的一个小demo,适合初学者初考,代码也有很大的优化空间。 audio 属性 属性值 注释 src url 播放音乐的url地址 preload load/auto 预加载 loop loop 循环…
笔记一 :EgretH5通用MVC框架的入门操作:制造一个基本scene与界面
笔记一 通用框架的入门操作:制造一个基本scene与界面 前言:
在公司已经搭建好的框架下进行开发,是一个从1到100的过程。
但是成为一名合格的游戏开发者,从0到1过程,同样也是必须掌握,必不可少的。
这里挑选了一个…
原生开发、H5开发与混合开发的区别
文章目录前言三种方式分别的优缺点原生开发Web APP (HTML5)开发混合(原生H5)开发三种方式对比前言
移动应用开发的方式,目前主要有三种: Native App: 本地应用程序(原生App) Web Ap…
【达内课程】H5前端开发中的js(1)
文章目录栗子1:弹框栗子2:函数正则表达式验证用户名密码城市联动栗子1:弹框
来实现点击一张图片,弹出一个弹框 在assets文件夹下,放一张易烊千玺的图片yyqx.jpg,然后新建index.html
<html lang"en"><head><meta …
html h5 快速查找手册 学习笔记
HTML 基本文档
<!DOCTYPE html>
<html> <head> <title>文档标题</title> </head> <body> 可见文本... </body>
</html> 基本标签(Basic Tags)
<h1>最大的标题</h1>
<h2> …
H5 js方式实现前端视频压缩
1.项目做人脸识别,要求录制人脸读数视频后进行上传处理。但是手机上录制的视频非常大,安卓上3s的视频就有5M左右大小。所以尝试做了前端的js压缩处理。一般来说视频压缩是在服务端通过ffmpeg做压缩。但是这个据说对服务器的要求也很高。前端是不好做压缩…
微信H5页面用Html2canvas生成图片的几种方式
Demo:仅供参考,实际业务场景请根据自己的需求修改(本案例提供的是思路和实现方式)
<!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><title>Demo</title><link rel"s…
H5 DOM 全屏 api requestFullscreen
文章转载自:http://javascript.ruanyifeng.com/htmlapi/fullscreen.html#toc7 js 设置、退出和判断全屏的方法
设置全屏退出全屏全屏属性全屏事件全屏状态的CSS 设置全屏
/*** [requestFullScreen 设置全屏]*/
function requestFullScreen() { var de document.d…
RN-Android 封装原生安卓web组件 - H5白屏/卡顿/渲染问题
其实还是该问题的后续BUG
解决完安卓端微信支付问题后, 发现部分H5页面加载异常, 出现卡顿/半透明层遮盖效果异常/页面渲染异常/白屏等问题
排查:
1.webSetting的设置?
经过确认,暂时无法从webSetting 层面解决
2.硬件加速/软件加速?
经过实验,设置wv.setLayerType(Vie…
Html p标签文本缩进
<style type"text/css">p {text-indent: 2em;/*em是相对单位,2em即现在一个字大小的两倍*/} </style>
unity-与js交互
title: unity-与js交互 categories: Unity3d tags: [unity, js, web, h5] date: 2023-03-05 00:09:52 comments: false mathjax: true toc: true unity-与js交互 前篇
官方 WebGL:与浏览器脚本交互 - https://docs.unity3d.com/cn/2021.1/Manual/webgl-interacting…
unity-web端h5记录
title: unity-web端h5记录 categories: Unity3d tags: [unity, web, h5] date: 2023-02-23 17:00:53 comments: false mathjax: true toc: true unity-web端h5记录 前篇
5款常用的html5游戏引擎以及优缺点分析 - https://imgtec.eetrend.com/blog/2022/100557792.htmlUnity We…
修改select默认样式
html代码: <select class"db"><option value "volvo">volvo</option><option value "saab">Saab</option><option value"opel">Opel</option><option value"audi"…
【Flutter和H5数据传递问题】window.postMessage方法引起的数据问题
Flutter 前言问题双引号问题请求数据问题 总结 前言
距离上一篇博客已经过了很长时间了,这次在做公司项目中又遇到了新的问题,决定还是写出来看看各位大神对此有什么看法,分享一下各位的想法。
问题
首先,公司项目的框架是由Fl…
移动swiper中动画卡顿,通过requestAnimationFrame写向下的动画
当手机网页使用swiper的时候,在css中写入动画的时候有些时候浏览页面会进行卡顿,这个时候你就需要手写动画了,以下为参考的一些的案例,大家可以用来参考
setT();var dataSet 0, dataStop 0.35, dataSetT 7;function setT(){$(…
初探h5canvas标签
是h5的新标签,可以配合js画图.
<html>
<head>
<title>paintTest</title>
</head>
<script>
var p ; //全局变量,类似画笔function init(){
p document.getElementById(myCanvas).getContext(2d);//矩形
p.strokeRect(100,50,200,300);//…
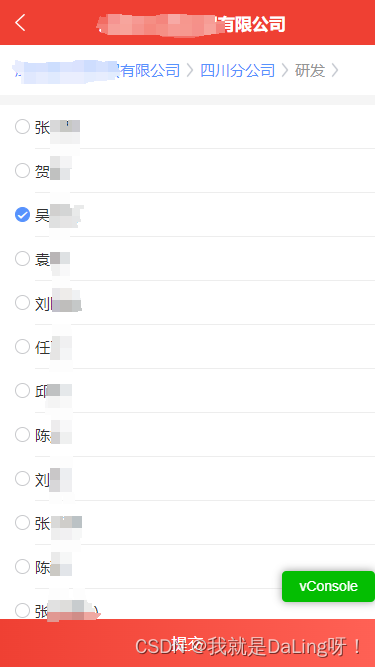
VUE+Vant实现H5组织架构选人选公司组件
提醒自己: 这是之前的逻辑,或许你重新写会有更好的方法,可以参考逻辑!!!
功能介绍
1.有面包屑点击切换 2.有公司、部门、人员 3.单选、多选实现 4.编辑/回显 5.使用随意切换层级和跳转到指定层级回显等功…
禁止 ios H5 中 bounces 滑动回弹效果
在开发面向 iOS 设备的 HTML5 应用时,控制页面的滚动行为至关重要,特别是禁用在 Safari 中默认的滑动回弹效果。本文旨在提供一个简洁明了的解决方案,帮助开发者在特定的 Web 应用中禁用这一效果。 1. 什么是滑动回弹效果?
在 iO…
【前端开发】HBuilder-飞速编码的极客工具,手指爽,眼睛爽
1.优势:
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!代码输入法:按下数字快速选择候选项可编程代码块:一个代码块,少敲50个按键内置emmet:tab一下生成一串代…
关于meta标签中的http-equiv属性使用介绍
关于meta标签中的http-equiv属性使用介绍
meta是html语言head区的一个辅助性标签。也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标签的作用有:搜索引擎优化(SEO)ÿ…
jQuery siblings()用法与实例。
jQuery 的遍历方法siblings()
$("给定元素").siblings(".selected")
其作用是筛选给定的同胞同类元素(不包括给定元素本身)例子:网页选项栏
当点击任意一个选项卡是,其他2个选项卡就会改变样式,其…
06【HTML5新增标签】
文章目录 六、HTML5新增标签6.1 布局标签6.1.1 常规布局标签6.1.2 控件标签1)meter标签2)progress标签3)details标签4)dialog标签 6.1.3 文本标签1)ruby标签2)mark标签 6.2 表单标签6.2.1 H5新增input类型6…
tensorflow checkpoint文件转成h5文件
tensorflow在保存权重模型时多使用tf.train.Saver().save 函数进行权重保存,保存的ckpt文件无法直接打开,不利于将模型权重导入到其他框架使用(如Caffe、Keras等)。
好在tensorflow提供了相关函数 tf.train.NewCheckpointReader …
video 按钮全屏
微信小程序方法:
<video class"my-video1" id"myVideo1" bindfullscreenchange"screenChange" src"{{ossPathvideo/dunhuang-video202201051033.mp4}}" controlscontrols></video>
点击进入全屏:s…
H5APP开发封装流程
1.利用H5写想要的功能 2.打包APP 3.手机安装
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum-scale1.0, user-sca…
nigix部署静态资源读取资源数据失败405
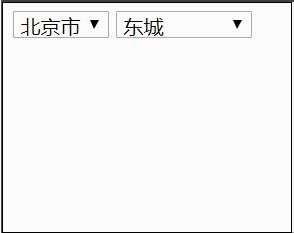
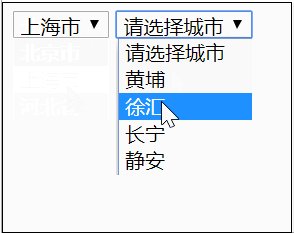
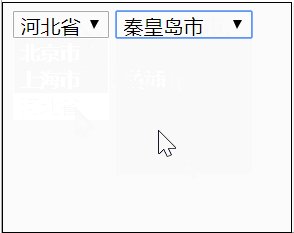
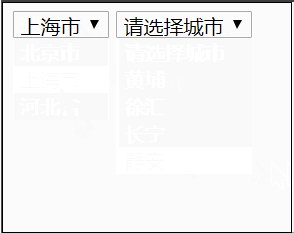
混合开发:产品原型做一个地级市三级联动,h5方面是json静态数据
问题:放在tomcat上面可以访问json数据
放在nigix失败
解决:ajax请求 post改成get给了一个json请求,在HTTP接口测试工具中post请求结果返回405状态&#…
【小技巧】H5禁止手机虚拟键盘弹出
实现如下需求,点击输入框弹出自定义弹窗,输入框是input标签: 但是在移动端,input 会默认触发手机的虚拟键盘,如何阻止手机虚拟键盘弹起呢?目前我试过有两个方案,一个是给 input 添加readonly 属…
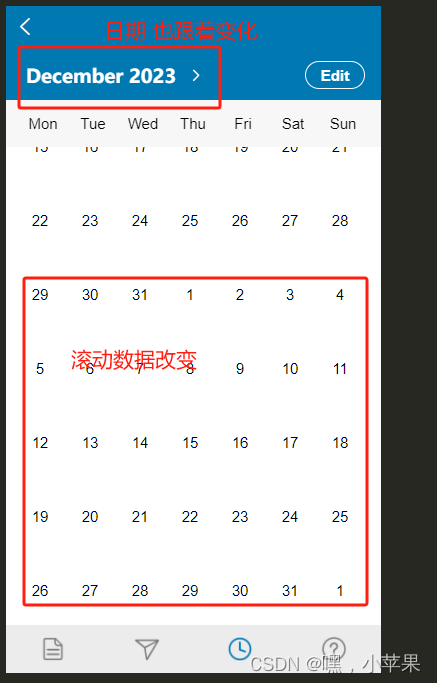
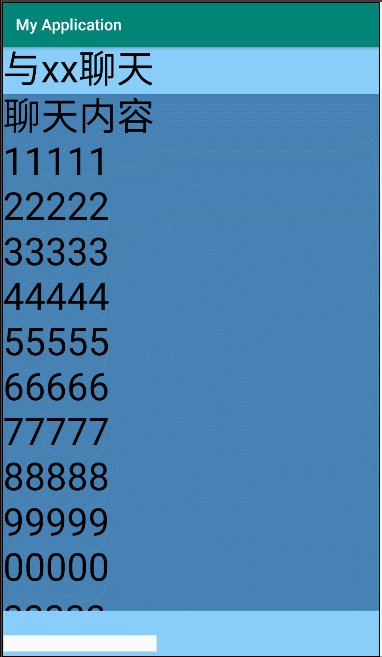
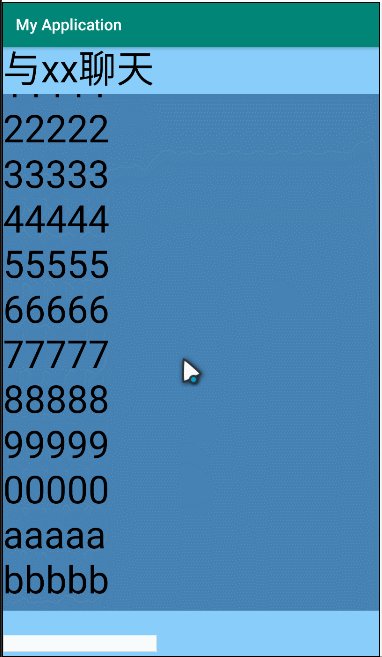
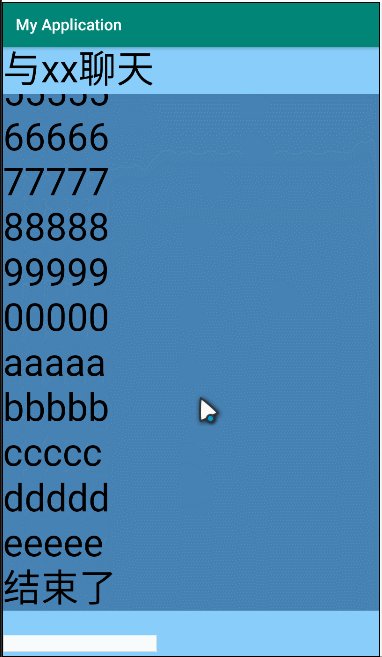
【h5 uniapp】 滚动 滚动条,数据跟着变化
uniapp项目 需求: 向下滑动时,数据增加,上方的日历标题日期也跟着变化 向上滑动时,上方的日历标题日期跟着变化
实现思路:
初次加载目前月份的数据 以及下个月的数据 this.getdate()触底加载 下个月份的数据 onReach…
input file图片压缩踩坑
<!--调用canvas方法-->
<canvas id"canvas"></canvas>
<!--压缩后的图片路劲-->
<img src"" class"preview">
<img src"" class"preview">
<!--原图压缩-->
<img class"…
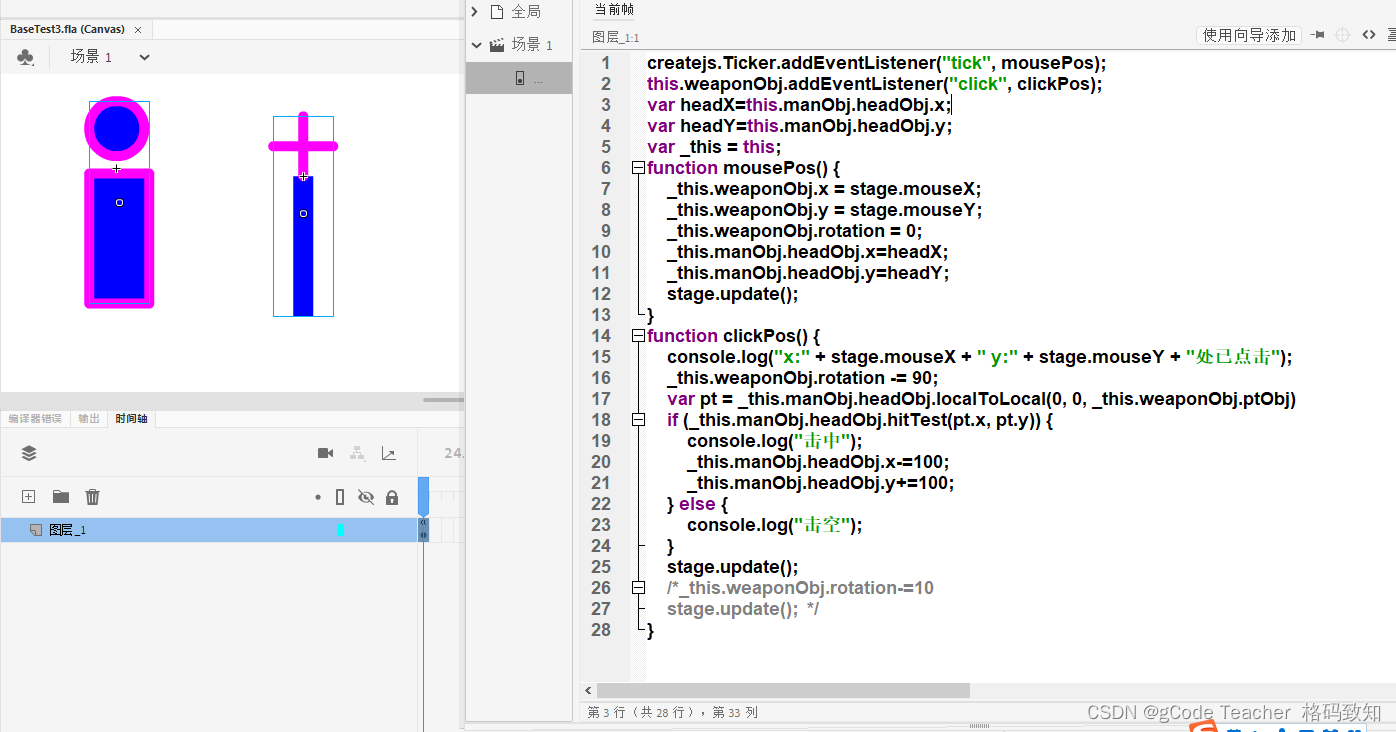
[H5动画制作系列]坐标转化问题一次搞清,一了百了
前言:
本次演示的坐标包括三个坐标层:
1.舞台上的某位置相对于舞台的全局坐标的坐标(黑色)。
2.舞台上蓝色实例内部某位置相对于该蓝色实例内部局部坐标的坐标(蓝色)。
3.舞台上蓝色实例内部的红色实例内部某位置相对该红色实例内部局部坐标的坐标(红色)。
舞台…
html5原生自带的日期控件和时间控件
直接上代码:
<!doctype html>
<html>
<head><meta charset"UTF-8"><title>html5原生自带的日期控件和时间控件</title><script src"http://code.jquery.com/jquery-latest.js"></script><s…
H5js前端压缩图片
1.压缩图片是通过canvas做到的。
具体原理【1】先获取图片的原始尺寸【2】确定压缩后的图片尺寸,(就是将图片尺寸都缩小达到压缩目的)【3】在canvas画布上重新画一遍这个缩小后尺寸的图片【4】把该图片转为blob格式进行发送或者其他进一步的…
PC调试手机上APP的多种方式
与Web端调试相比,移动端调试似乎有很大难度,之前尝试过使用alert,页面引入vconsole的方式,最近又发现了其他更加方便的调试,顺道整理下来。
1.Chrome浏览器Inspect调试
1)在x5内核下,访问debu…
微信公众号H5 重定向登录的标准逻辑
//用户重定向登录
const getUserInfo async (option) > {// Taro.showLoading({// title: "加载中...",// mask: true,// });loadingstyle.value truelet code option.code;// console.log(Taro.getStorageSync("userInfo"));let userInfo Taro…
笔记八 :EgretH5通用MVC框架的入门操作:制作并播放帧动画(UI部分)
前言:帧动画是游戏中最常用的的两种动画播放形式之一,其中一种是骨骼动画,一种就是帧动画了,在H5游戏中,帧动画一般用于UI界面的操作动画,人物技能,特效什么的。本笔记基于通用MVC框架ÿ…
vue移动端h5适配解决方案(lib-flexible+px2rem-loader)
先介绍用到的两个工具: px2rem-loader:将css中的px转为rem单位,用了它就不用自己计算rem值了 lib-flexible:根据设备宽度,修改根元素html的font-size,以适配不同终端
配置
安装1:npm i px2r…
java web和 h5的前端开发有什么区别吗。那个好点??
非原创,转自https://zhidao.baidu.com/question/1960193867730728700.html Wohtel的那篇 Java:只是一门语言,就像你手里的100元钱,不用的话废纸一张;用好的话就是一笔财富; web:通常来说就是用语言(java)来开发的项目,也就是web应用 b/s; 浏览器和服务器交互应用,比…
【达内课程】H5前端开发
文章目录表格form表单p标签和styledivcss文件不同设备加载不同样式行级标签和块级标签blockfloatposition表格 <!doctype html>
<html lang"en"><head><meta charset"UTF-8"><meta name"Generator" content"Edi…
H5适配iOS顶部和底部安全区域
在移动端Web开发中,适配不同设备的屏幕是一个重要且挑战性的任务。对于iOS设备来说,这一任务尤为关键,因为自iPhone X起,苹果的设备引入了刘海屏、圆角等设计,这就要求开发者在Web页面中特别处理顶部和底部的安全区域。…




![[H5动画制作系列] 奔跑的豹子的四种Demo演化](https://img-blog.csdnimg.cn/33071b1702654db8bf469c6ac62d2aee.png)






![[H5动画制作系列 ] Text及Button 的基础原理Demo](https://img-blog.csdnimg.cn/ec66ac6999ee438fa679cb03327b304f.png)












![[导弹打飞机H5动画制作]飞机与导弹的碰撞检测](https://img-blog.csdnimg.cn/110d149bc9374009afe57809ab575284.png)




![[导弹打飞机H5动画制作]飞机路线的随机起飞及自爆模拟](https://img-blog.csdnimg.cn/f56e0b36039347ff882d460398182dae.png)








![[H5动画制作系列]雪花随机产生飘落](https://img-blog.csdnimg.cn/794326b247164c808355c7e598862f77.png)




![[H5动画制作系列] 基础动画效果视频及素材](https://img-blog.csdnimg.cn/00a8e4bba8804794aca8dd03594db3f0.png)













![[H5动画制作系列]随机抽取数字](https://img-blog.csdnimg.cn/08c235f265d7454d8a6d075b0d740a85.png)

![[H5动画制作系列]坐标转化问题一次搞清,一了百了](https://img-blog.csdnimg.cn/45839170544b4cf292e242a498fb82b3.png)




![[H5动画制作基础]随机四位数值](https://img-blog.csdnimg.cn/a35d60ac469042dc9e204388b9758d93.png)
